Modifier la barre de commande n’est pas un enjeu en tant que tel. Ce qui pose problème bien souvent est de, comment exécuter une ou des opération(s) complexe(s) dans un petit bout de PowerFX restreint. Plusieurs se tourneront vers le javascript, écrirons un code pour procéder à l’exécution de leur empilade d’opérations. Parfois, et même souvent, le problème est qu’il devient périlleux d’écrire une fonction pour exécuter des opérations du côté front-end puisque l’on se réveille après quelques heures devant une armée de fonctions qui pallient à une problématique ou un désordre de la fonction précédemment écrite… De plus, à quoi bon de choisir une plateforme ‘low-code’ si c’est pour y faire du ‘pro-code’ tapissé un peu partout ?! De plus, notre application fonctionnera probablement comme souhaité, mais à quel prix! Bien entendu, il est parfois préférable ou nécessaire de briser le mur du ‘low-code’ pour les besoins de la cause, il ne faut juste pas que la ‘béquille’ prenne la place d’une jambe! Powerplatform est un coffre à outil, il ne suffit que de se l’approprier et d’utiliser notre imagination.

Barre de commande ?
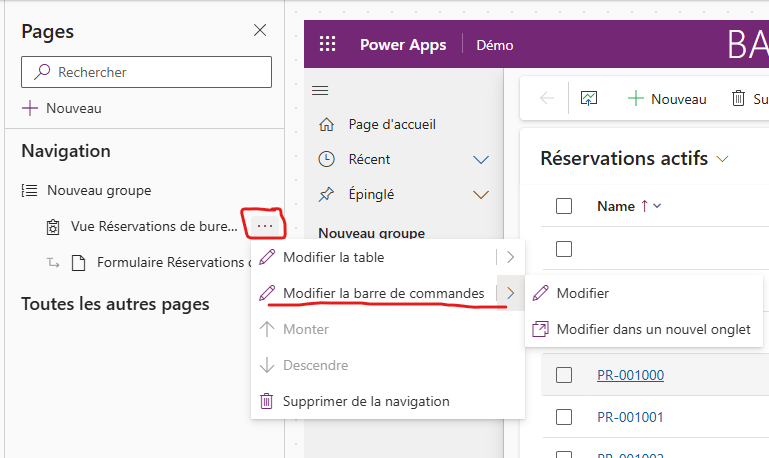
Revenons à nos moutons… La barre de commande nous permet d’y ajouter des boutons d’action en plus des boutons ‘vanille’, responsable du comportement de base du système, rendant notre solution plus personnalisée. Par contre, cette possibilité nécessite de, soit relier notre bouton à une fonction javascript, soit de créer un code PowerFX. Évidemment, voulant rester dans une optique d’éliminer le pro-code au maximum, nous nous dirigerons idéalement vers le PowerFX, mais on se rend compte rapidement que l’étendue des formules PowerFX est grandement réduite au niveau de la barre de commande… Sans oublier que l’on ne peut jongler le contexte et des composants comme dans un canvas.


documentation Microsoft sur les limitations: https://learn.microsoft.com/en-us/power-apps/maker/model-driven-apps/commanding-use-powerfx
Approche asynchrone
Lorsque l’on fait face à une série d’opérations, une opération le moindrement complexe ou qui nécessite de mettre à jour une entité tierce, je vous suggère une approche qui peut répondre à la majorité des besoins si l’on accepte l’aspect asynchrone (qui roule en arrière-plan et ne met pas l’application en pause).
Le procédé est très simple, on utilise le PowerFX pour mettre à jour un champ spécifique sur le ou les enregistrement(s) afin de déclencher un flux cloud pour procéder aux opérations souhaitées.
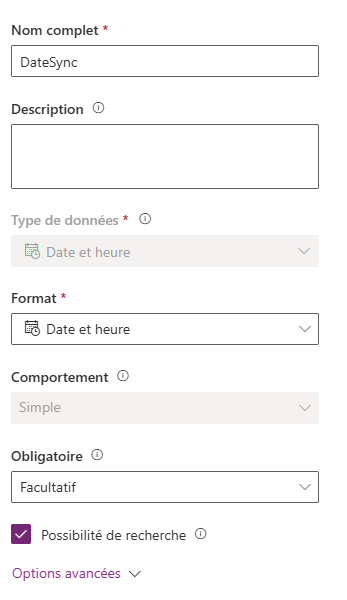
Tout d’abord, on doit ajouter un champ à notre table. (J’aime bien le champ Date/Heure puisque sa valeur sera cohérente avec la majorité des processus du bouton.

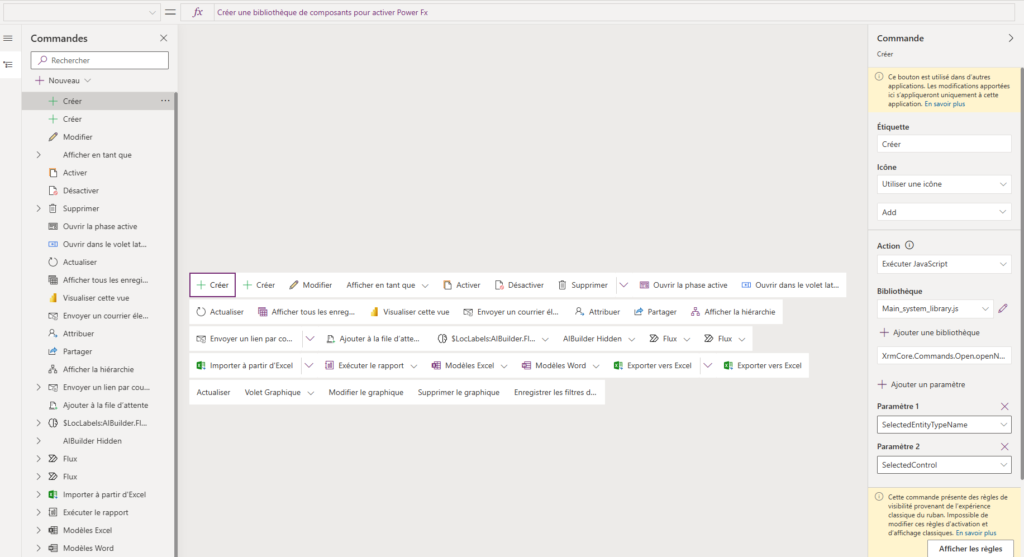
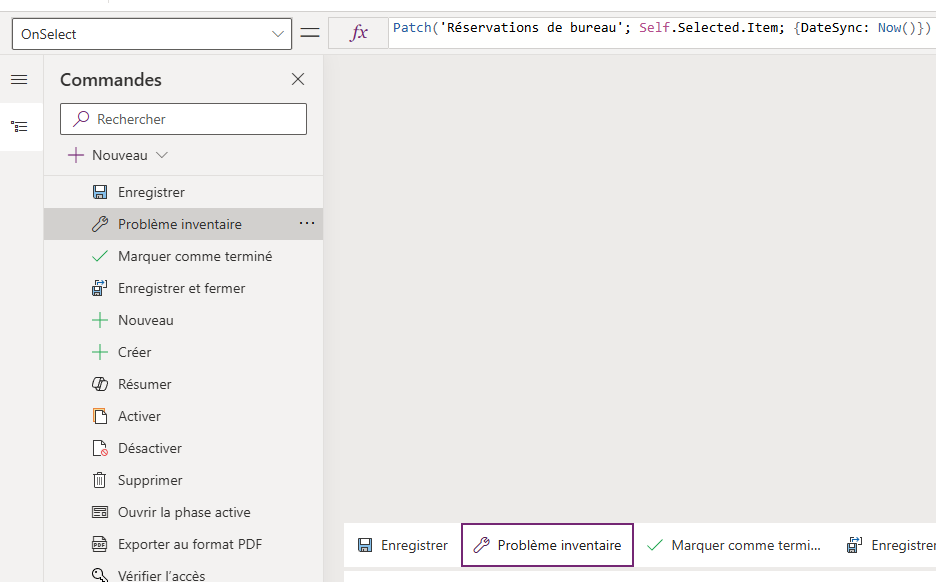
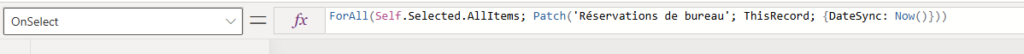
Ensuite, on crée le nouveau bouton dans la barre de commande concernée, avec PowerFX. L’action de sélection sera simplement un enregistrement de la date du moment actuel lorsque le bouton sera appuyé. Peu importe l’emplacement de la barre de commande, il ne suffit que d’adapter notre formule en conséquence de la position.

Dans le cas d’une barre de commande au niveau de la vue:

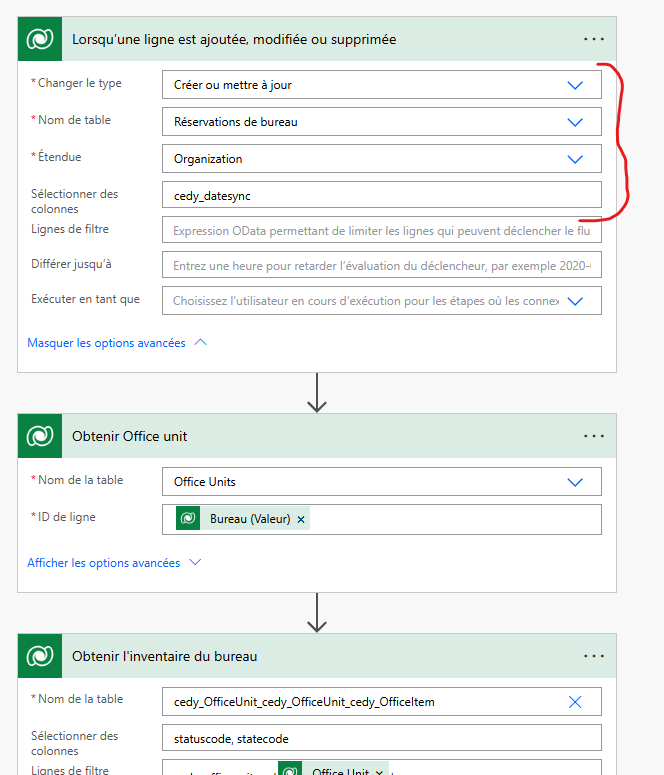
Ensuite, nous irons simplement créer un flux cloud automatisé qui se déclenche lorsque DateSync changera de valeur. Nous procédons ensuite à la configuration des actions souhaitées, qui seront exécutées lorsque l’utilisateur appuiera sur le dit bouton de la barre de commande.

Suite au déclencheur, on exécute la poutine nécessaire à notre processus d’exécution du bouton de la barre de commande. Ainsi, vous n’avez que du low-code pour des opérations complexes déclenchées par un bouton de la barre de commande!
Conclusion
L’utilisation des composants ‘low code’ de la plateforme offre des possibilités infinies avec un peu d’imagination. Cet article n’est qu’un simple exemple de l’utilisation non conventionnelle des composants afin de garder une solution riche et respecter l’essence de Power Apps. En faisant ainsi, un jour, vous serez bien heureux d’avoir évité 300 lignes de javascript!

